
音视频中的source元素
虽然html5支持Ogg、MPEG 4和WebM的视频格式以及Vorbis、MP3和Wav的音频格式,但各浏览器对这些格式却不完全支持,在HTML5中,运用source元素可以为video元素或audio元素提供多个备用文件。运用source元素添加音频的基本格式如下:
| <audio controls="controls"> <source src="音频文件地址" type="媒体文件类型/格式"> <source src="音频文件地址" type="媒体文件类型/格式"> …… </audio> |
source元素一般设置两个属性:src用于指定媒体文件的URL地址,type:指定媒体文件的类型,下面通过案例2-49来演示嵌入音频的方法。
例2-49 example49.html
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5视频播放器</title>
</head>
<body >
<video id="myVideo" width="630" controls>
<!--判断是否支持其播放器-->
<source src="video/myVideo.ogg" type="video/ogg"/>
<source src="video/myVideo.webm" type="video/webm"/>
<source src="video/myVideo.mp4" type="video/mp4"/>
您的浏览器不支持video标签
</video>
</body>
</html> |

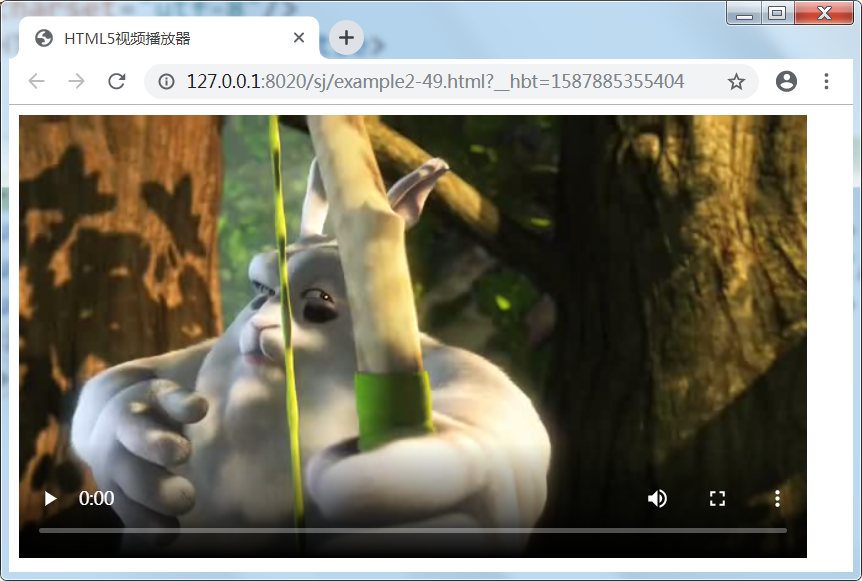
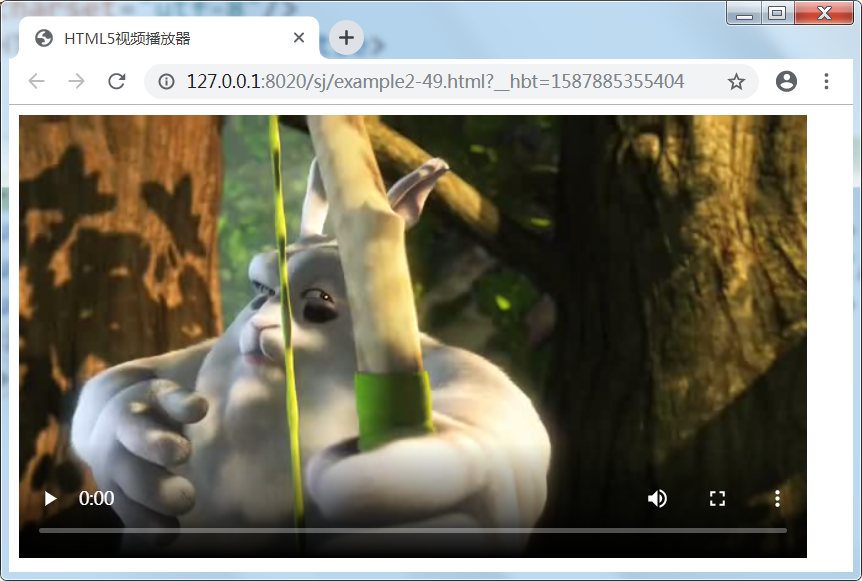
图2-52 HTML5中嵌入视频